top of page

Easy'Pets: Text
CyberPatient
Team Project | Jan-Apr 2022
UI Lead Designer: Design System, Research and Analysis, Usability Test, UIUX
Easy'Pets: Text
CyberPatient Authoring Tool - A 3D patient avatar builder for medical professionals
An authoring tool where educators and practitioners can build accurate 3D avatar with sepecific medical cases, and the ability to manipulate or change specific parameters related to a particular condition or disease.
Project Background and Research
Virtual medical simulation tool has became an essential tool to bridge the gap for doctors and medical students to turn theory into practice. Physical medical stimulators are very expensive and a high- fidelity patient stimulators may cost up to 55,000 - 250,000.

According to healthystimulation.com
Online medical tools allow users to build medically accurate avatars and practice with it 24/7. It is easy to use with a required level of medical accuracy for both teaching and practicing.
Who is our Client?

CyberPatient creates a safe and diverse virtual training hospital available 24/7. Students practice multiple clinical skills on 130+ virtual patients presented in peer-reviewed, patient, and outpatient cases.

Users

Who?Medical professionals and students
Needs?An easy-to-use 3D medical authoring tool

Client
Constrains

-
No medical background
-
Inconsistent design system
-
Implement a UI system may look different in Unity
Who?CyberPatient (CanHealth)
Needs?An upgrade of the current web 2D version, and keep the brand identity
Problem Statement
How might we build an authorizing tool for CyberPatient that keep the brand identity, and provide an expandable medical design system with precise design elements?
Problem Statement
How might we build an authorizing tool for CyberPatient that keep the brand identity and provide an expandable medical design system with precise design elements?
Problems and Solutions
CyberPatient Brand Guide Icons don’t have a good consistency
Redesign the system icons with newly defined design rules while keeping the brand DNA
The old 2D medical tool Web version don’t have an interactive design system
Create the design system with interactive elements (button states, etc.)
The new 3D authoring tool has tons of information that needs to display
Design the system with good information level while keep the design elements clean
Final Product Showcase
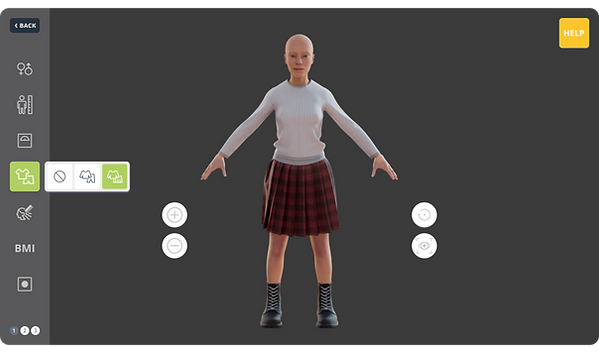
Stage 1 - Customize the patient to fit special cases


Stage 2 - Manipulate specific parameters to particular condition


Consistent system icon set
-Keep the CyberPatient Brand Identity
-Following the new design rules (Google Material Design)

Interactive Elements
-Button States
-Tooltips

Information Level
-Differentiate the level of information by design language

Design Process
01
Research
02
03
04
05
06
Analysis
Evaluative
Decisions
Prototype
Usability
Test
07
Reflection
Focused
Ideation
Client Background
Project Scope
General Research
Market Research
User Research
Google Material Design
Brand Identity
Design Guide
Previous 2D Web Version
Icon Design
New Design Rule
Stage 1
Stage 2
Future Visions
Iconography

Scalable with different sizes

Core Silhouette
For the new system icon, I worked with another visual designer. Then I highlighted the ones I contributed to

Interactive Design
Tooltip
Button States




Information Level
Data Dropdown
Subtle Divider to divide different section of information


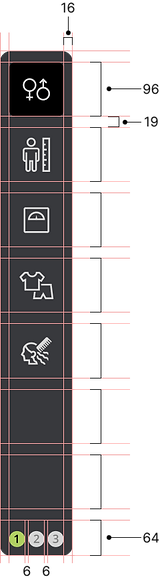
Navigation Anatomy


Usability Test
The purpose of the test is to ensure that all the visual components meet the outlined requirements - both in terms of functionality and performance.
The test covers these topics:
-
Navigation
-
Function
-
Aesthetic
-
Branding
-
Comfort
Test results:
93% positive feedback
-
Overall it’s clean and easy to understand
-
Informative, helpful & mostly no confusion when using

Iteration



Reflection

What would I do different if I get a chance to redo the project
-
Redesign the color palette to fit the theme of future realistic tech
-
Find a better way to organize the data
-
Do more tests among target users

Research
Problems and Solutions
Final Design
Design Process
Usability Test
Reflection
bottom of page